今回はSWELLユーザー向けにGoogleサーチコンソールの連携方法を紹介していきます。
ブログ運営をしていくなら、分析機能のついたGoogleサーチコンソールは特に大切です。
この記事を見れば簡単にサーチコンソールの設定ができます。
 ぼ~くん
ぼ~くんサーチコンソールって必要なの❓



サーチコンソールはブログ運営をするのに必要なんだよ!
自分が書いた記事の順位、どんなキーワードで検索されているか知りたくない❓



知りたい❗️
でも設定難しそう・・・💦



大丈夫❗️
手順通りに設定すれば問題なくできるよ♪


・サーチコンソール登録前の事前準備
・サーチコンソールの設定手順



先にGoogleアナリクスの登録がおすすめです。
サーチコンソールの設定が楽になります❗️
Googleサーチコンソールとは
GoogleサーチコンソールはGoogleが提供している無料のSEO分析ツールです。
Search Console の概要
GoogleSearch Consoleの概要Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
Search Console に登録しなくても Google 検索結果にサイトが表示されるようにすること
サーチコンソールにできること
・記事がGoogleに認識されているか?
・新記事をGoogleに報告できる
・どのキーワードで検索されたのか?
・クリック率の確認
・記事の検索順位の確認
・不正なリンクやコンテンツが分かる
Googleサーチコンソールの事前準備
①Googleアカウントを作成する
サーチコンソールを登録するにはGoogleのアカウントが必須です。
持っていない方はGoogleアカウントの作成をしておきましょう!
② プラグインをインストールする
・「SEO SIMPLE PACK」
サーチコンソール登録用
・「XML Sitemap & Google News」
XMLサイトマップ用
Googleサーチコンソールの設定5つ



設定は意外と簡単に設定できますよ♪
手順どおりに設定してみてください
➀Googleアカウント作成
②Googleサーチコンソールへ登録
③所有権の認証コードを取得する
(アナリクス設定済みの方はここまで!)
④SWELLに認証コードを貼り付ける
⑤所有権の確認をする
➀Googleアカウントを作成
(必須)
Googleサーチコンソールに登録するにはGoogleアカウントが必要です。
Googleアカウントの作成方法はこちら
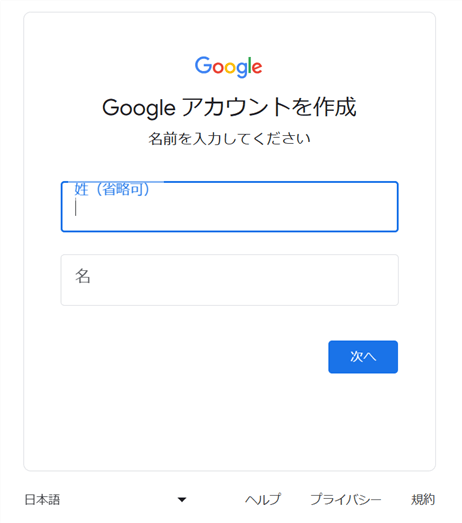
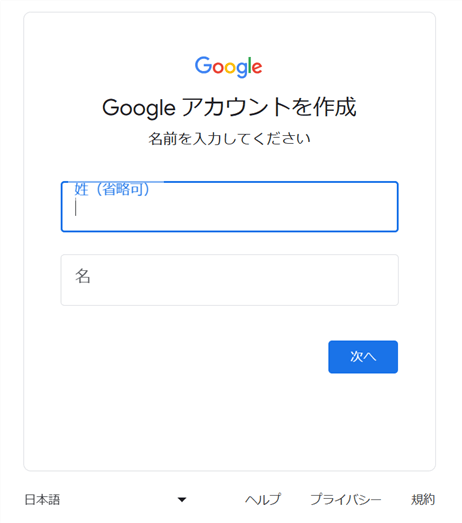
➀「Googleアカウント」と検索すると、アカウント作成サイトが出てきます。
仮名で良いので記載します。


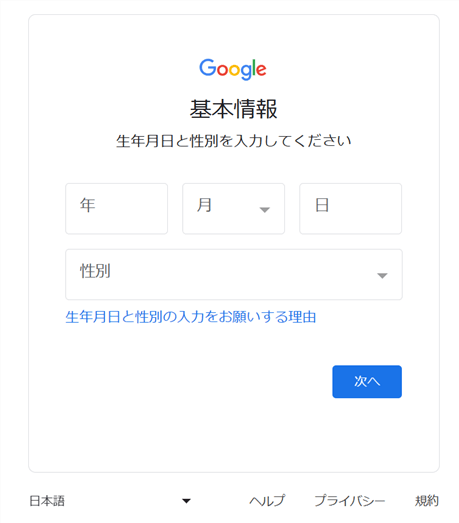
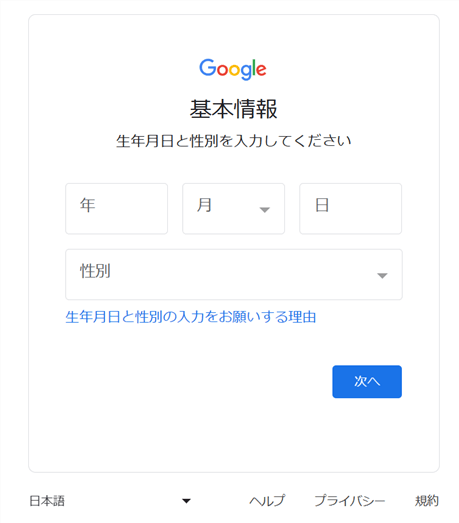
②「基本情報」の画面に生年月日と性別を記入してください。





性別は無回答など色々回答できました。
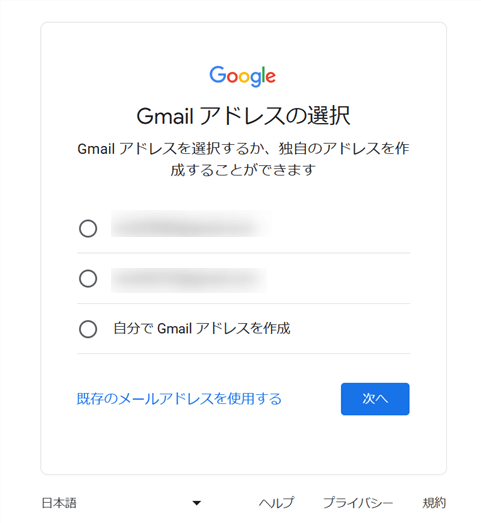
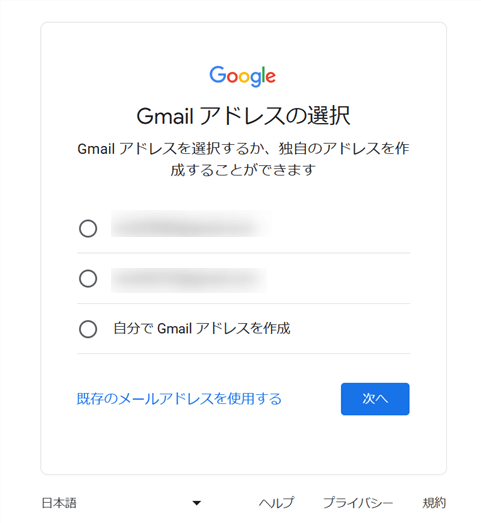
③「Gmailアドレスの選択」は、自動で2つ作成してくれます。
自作でアドレスを作成したい際には一番下を選択してください。


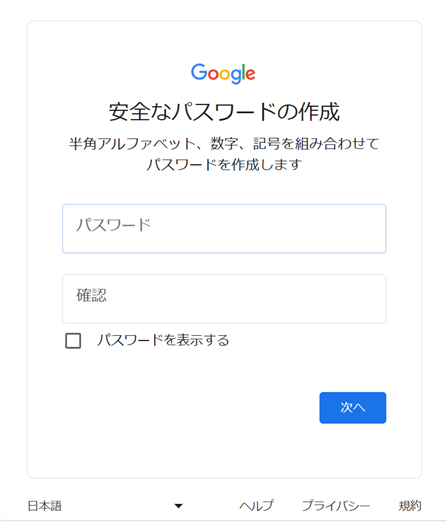
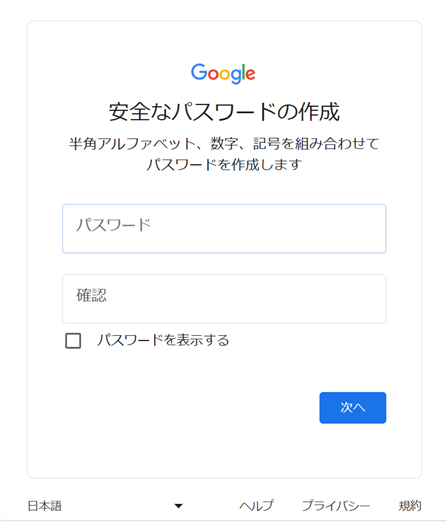
④「安全なパスワードの作成」は以下を組み合わせて作成してください。
半角アルファベット
数字
記号
確認のパスワード入力後、「次へ」を選んでください。


⑤再設定用のメールアドレスは、ログインパスワードなど忘れた場合に再設定できるようにするために必要です。



「スキップ」も可能ですが、頑張って作ったアカウントに入れなくなったら悲しいので再設定用のメールアドレスの記入をおすすめします。


ここで「電話番号を入力」する場合もあります。
その際は電話番号入力後に、「SMSのショートメッセージ」が届きますので6桁の「確認コードを画面に入力」したらOKです。
⑥「アカウント情報の確認」画面のアドレスを確認後、「次へ」を選んでください。


⑦「プライバシーと利用規約」を確認してください。


利用規約の途中に「その他の設定」があります。プルダウンして設定詳細の確認をしてください。
特に問題なければ以下のように何も触らなくてよいです。
確認後、一番下の「同意する」を選んでください。




⑧以下のサイト画面が出たら、アカウント作成は完了です!





お疲れさまでした
今後、Gmail(Gメール)は自分のメールフォルダーに届きますので、確認してみてください。
すでにGoogleアカウントをお持ちの方はSTEP2へ進んでください。
②Googleサーチコンソールに登録する
次にGoogleサーチコンソールへアクセスします。
>>Googleサーチコンソールに登録する
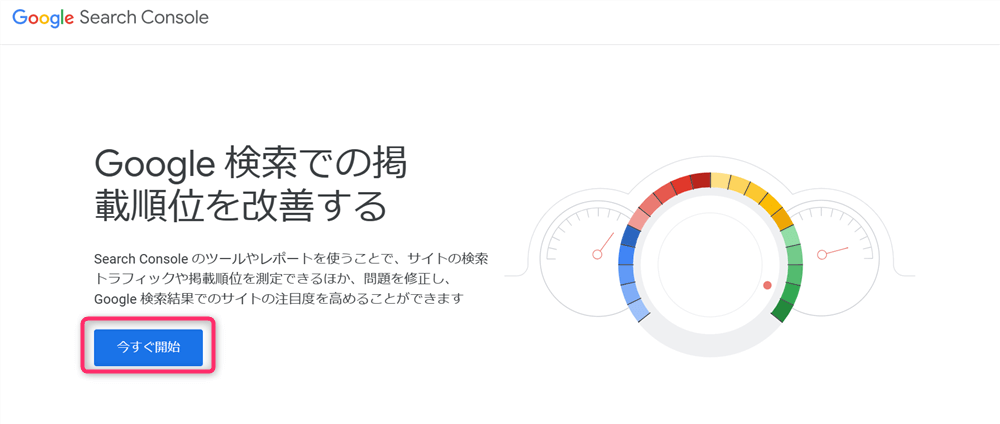
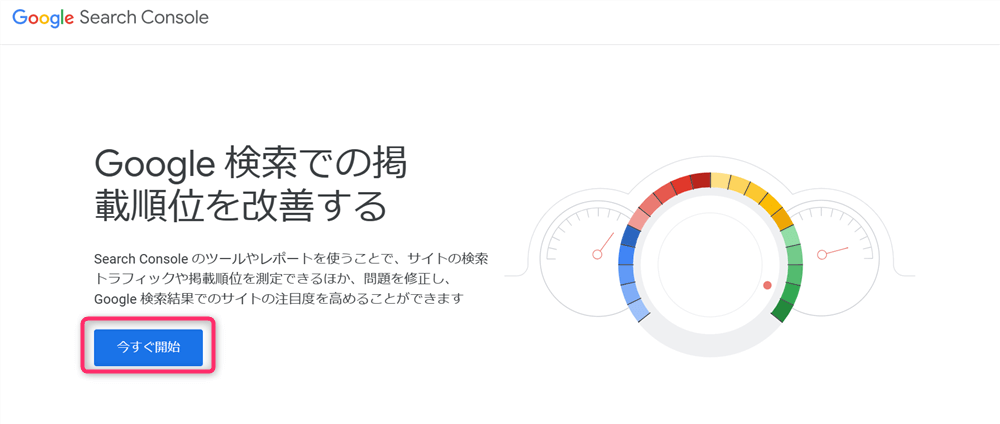
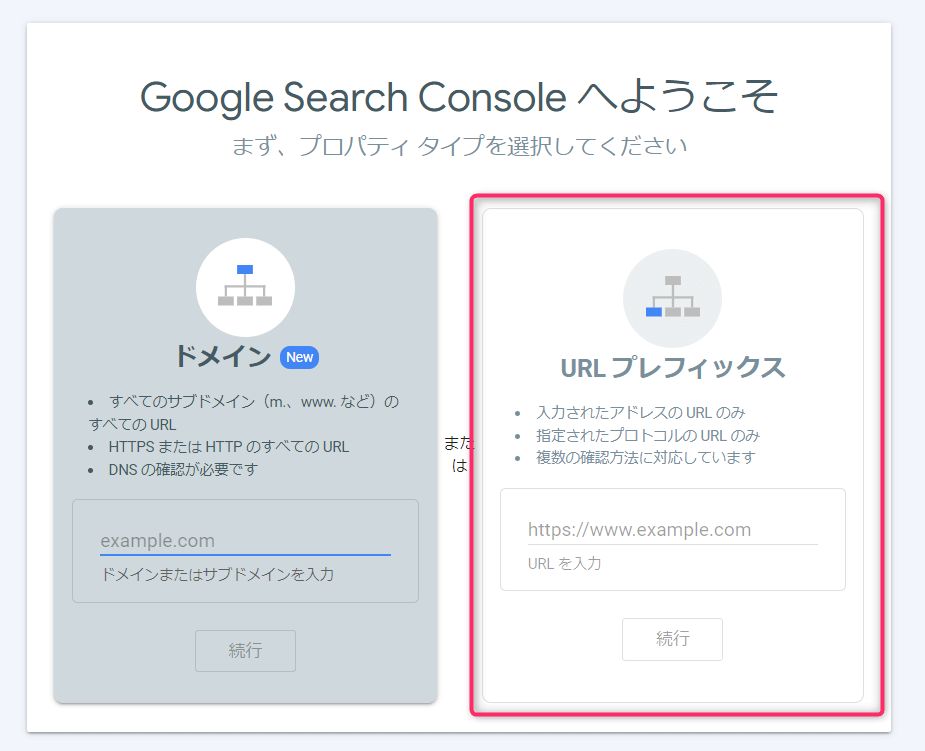
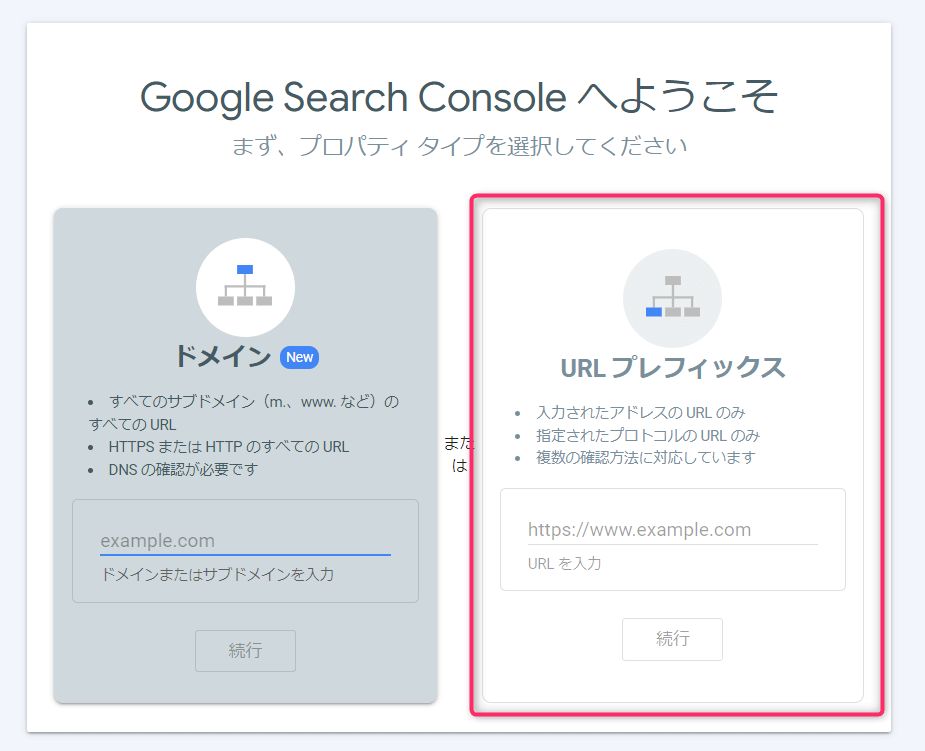
➀「今すぐ開始」を選んでください。


②「URLプレフィックス」に自分のサイトのURLを入力後、「続行」を押してください。


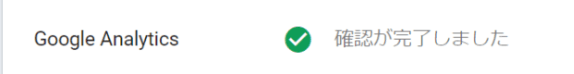
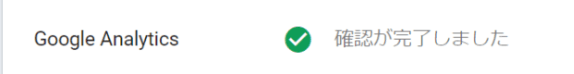
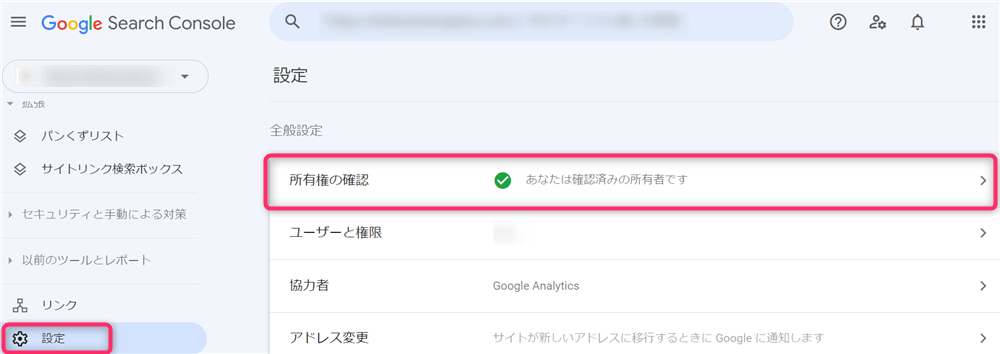
③Googleアナリティクスに登録済の場合は以下のように所有権が確認されます。


Googleアナリティクスに登録済みの場合 「URLプレフィックス」にサイトのURLを入力して「続行」を押すと、自動で所有権の確認をしてくれます。



所有権の確認が出来たらGoogleサーチコンソールの登録は終了です!
お疲れさまでした🎉
所有権の確認ができていない場合はステップ3へ進んでください。
③所有権の認証コードを取得する
所有権の確認方法はいくつかありますが、今回は比較的簡単な「HTMLタグ」で説明してきます。



なぜ所有権の確認が必要なの❓



入力したサイトURLが本当に本人のものなのか判断するために所有権を確認するんだよ❗️
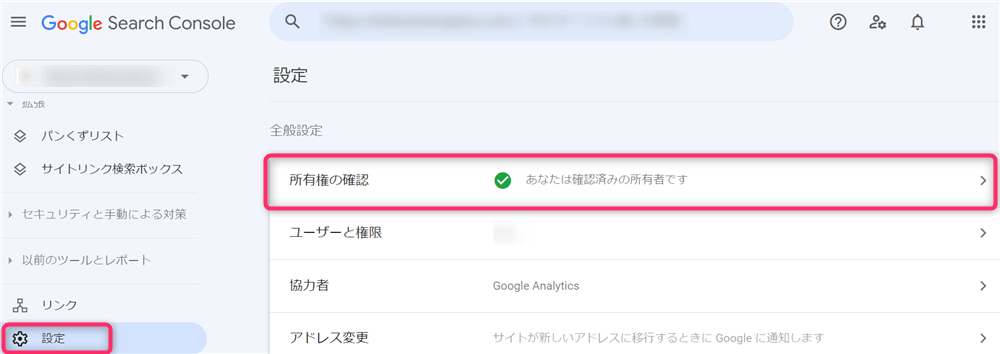
Googleサーチコンソールの左下に歯車マーク「設定」をクリックしてください。
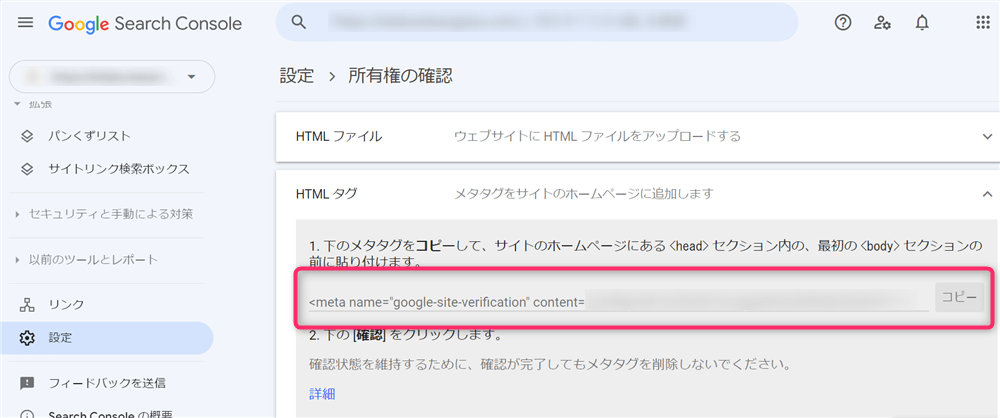
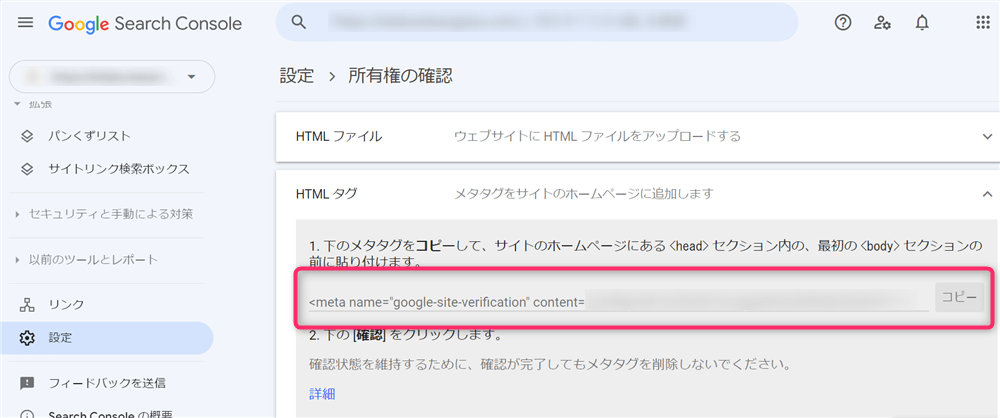
「 設定>所有権の確認>HTMLタグ」を選択してください。




HTMLタグを開くと、メタタグが表示されます。
モザイクのかかっている所が必要な個所になりますので、”○○”赤丸の箇所のみをコピーしてください。
【Windows】ctrl+c
【Mac】cmd+c
コピーしたい箇所を選んで、上記を同時に押すとコピーされます。
間違えやすいところ
<meta name =”google-verification”content=”〇〇〇”/>
赤丸の部分のみを選んでコピーしてください。
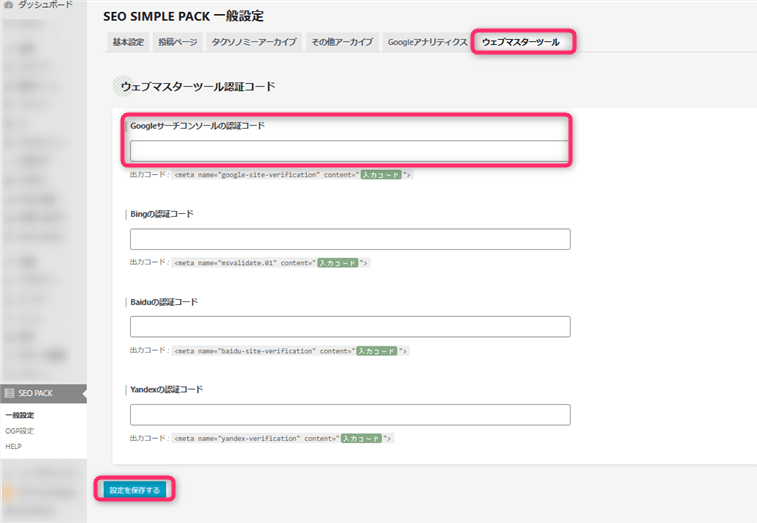
④SWELLに認証コードを貼り付ける
WordPressのダッシュボードから
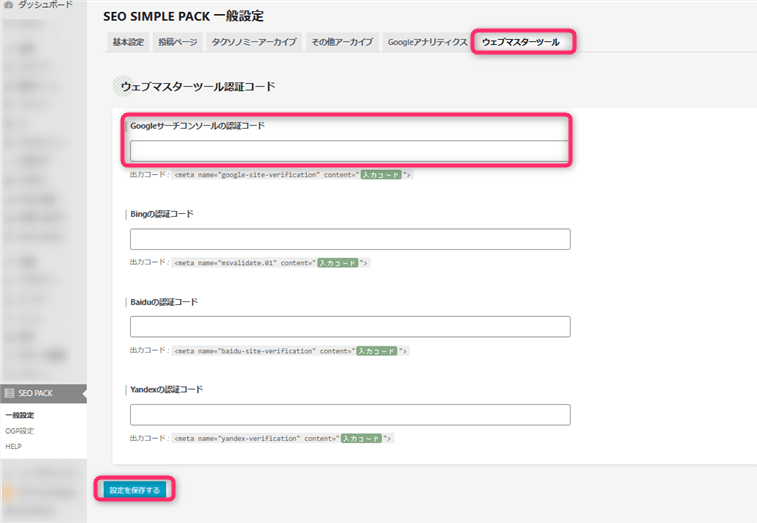
「SEO PACK>一般設定>ウェブマスターツール」を選んでください。


「Googleサーチコンソールの認証コード」の空欄に○○コード部分を貼り付けます。
【Windows】ctrl+v
【Mac】cmd+v
貼り付けたい箇所にカーソルを持っていき、上記を同時に押すとコピーしたものが貼り付けされます。
貼り付け後、「設定を保存する」を必ず選択してください。



「設定を保存する」を押さないと、反映されません❗️
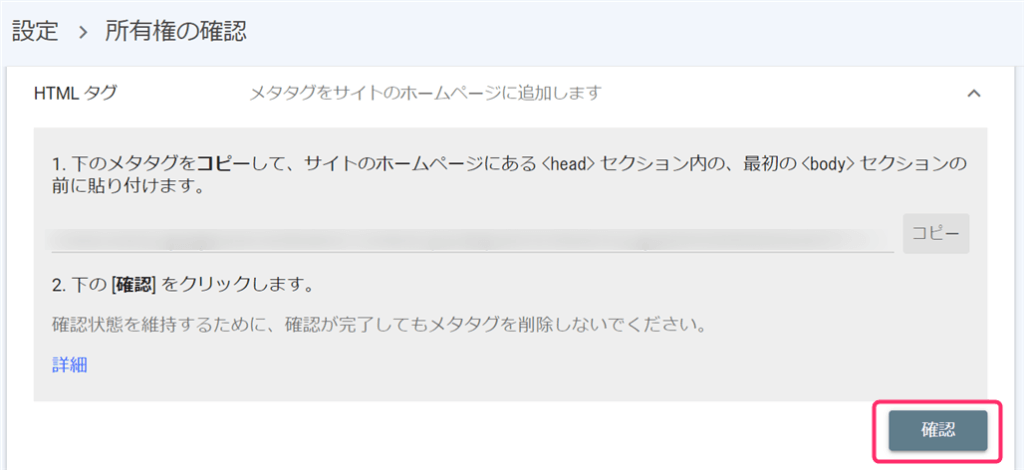
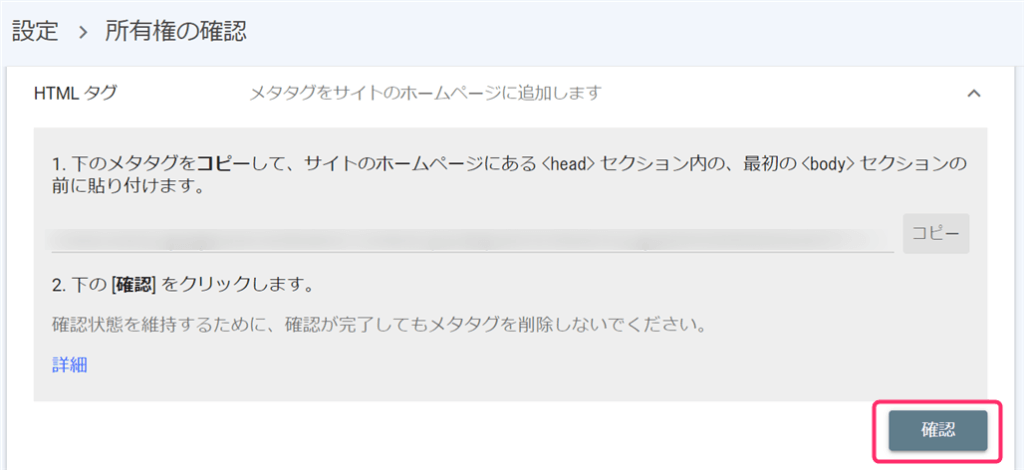
⑤所有権の確認をする
コードの貼り付けが終わったら、サーチコンソールのHTMLタグの画面に戻り「確認」のボタンを選択します。


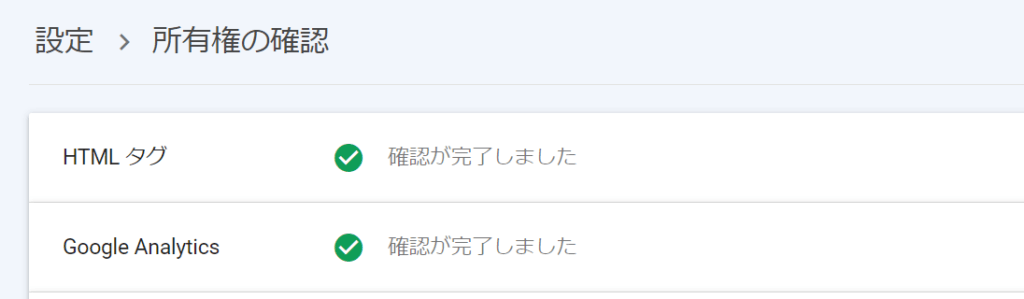
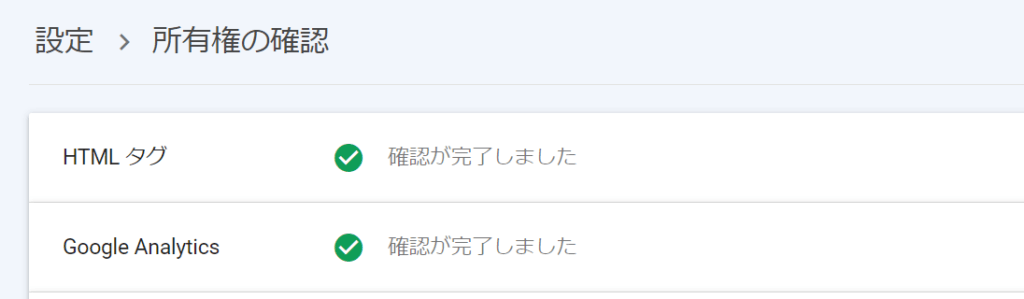
以下のように「認証が完了しました」と表示されれば所有権の確認は完了です。





お疲れさまでした
サーチコンソールの設定がうまくいかない場合、以下が問題の可能性あります。
- Googleアカウントでログインしていない
- サイトプロパティを作成していない
- HTMLタグを正しく貼り付けていない
- 所有権確認の方法が間違っている



うまく設定できていない場合は、手順を再確認してみてくださいね
では次に、サイトマップ送信設定を解説していきます。
XMLサイトマップを送信する
サーチコンソールには自分のwebサイトの情報を知らせる方法2つあります。
➀「XMLサイトマップ作成」
Googleクローラー(ロボット)にサイトの情報を読み取ってもらい、検索エンジンンに登録するためのもの。
②「HTMLサイトマップ作成」
自分のサイト内でユーザーが記事を探しやすいようにするためのもの。
今回の設定は「XMLサイトマップ作成」です。
Googleのクローラーがサイト内を回りやすいようにする機能です。SEO的に必要になります。
「HTMLサイトマップ作成」はユーザーが見やすいように設定するので、必ず作る必要はありません。
サイトマップとは
サイトマップとは、記事をリスト化することです。
サイトマップを設定していなくても、WordPressの設定が記事公開後に自動でサイトマップを作成してくれます。
しかし、簡易作成の為クローラーが巡回しない記事も存在してしまいます。
インデックスされないってことですね!
確実にすべての記事を巡回してインデックスしてもらうようにするのがサイトマップになります。
SWELL推奨の「XML Sitemap & Google News」のプラグインを使ってXMLサイトマップを作成していきます。



XML Sitemap & Google Newsをインストールすると、WordPressの基本設定にあるサイトマップを無効化してくれますので安心してください。
XMLサイトマップ作成手順
XML Sitemap & Google Newsのプラグインをインストールする
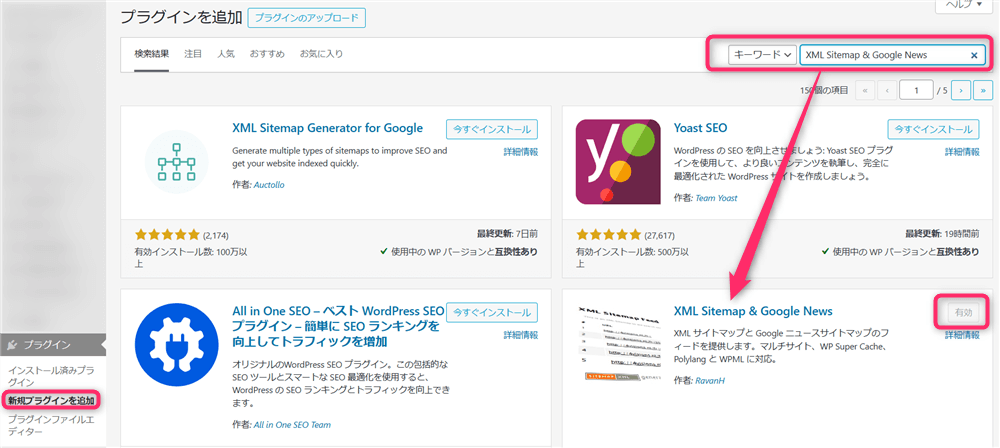
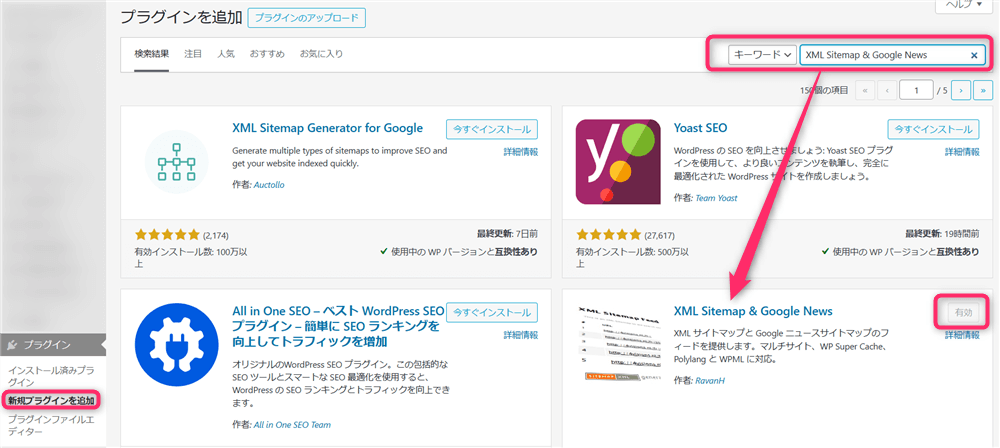
WordPressのダッシュボードから
『プラグイン>新規プラグインを追加>「XML Sitemap & Google News」』と検索。


「今すぐインストール」を選び、「有効化」する。
XML Sitemap & Google Newsの基本設定



XMLサイトマップ設定は初期設定のみです。
一回設定すれば、自動的にサイトマップを作成してくれます!
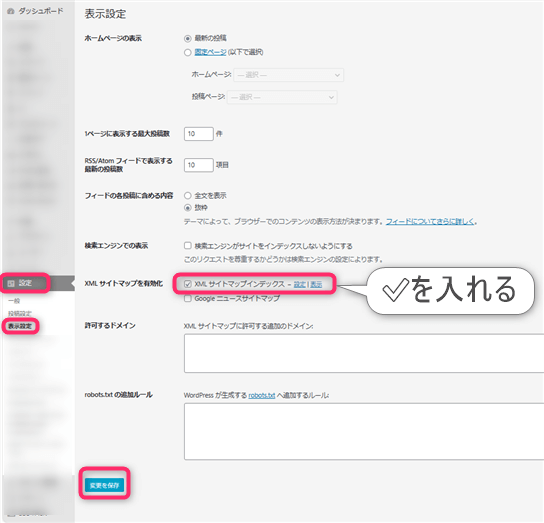
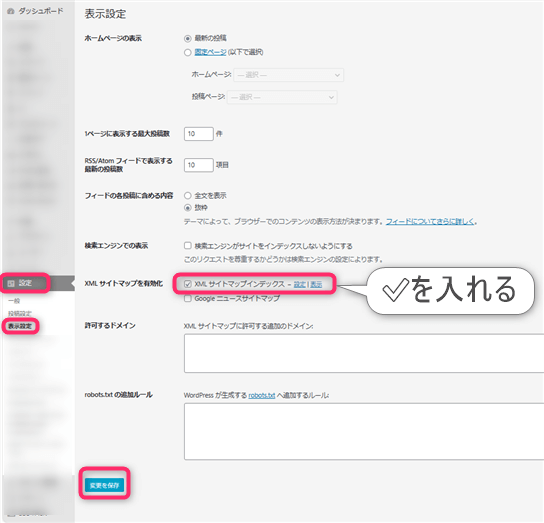
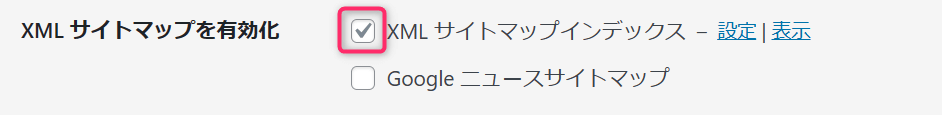
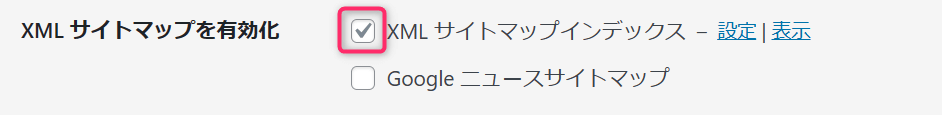
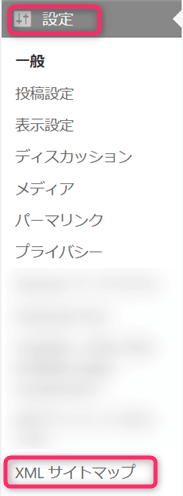
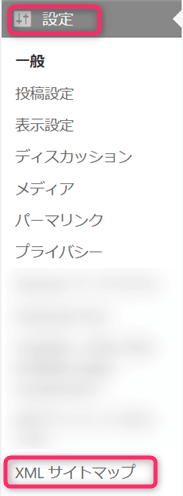
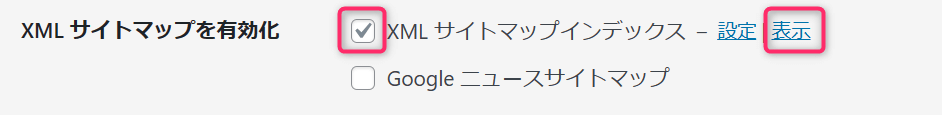
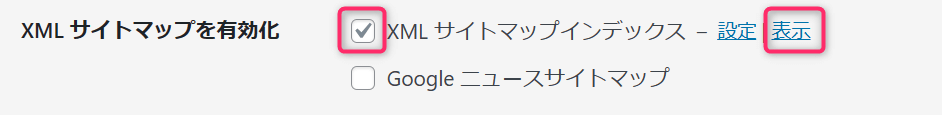
「設定>表示設定」を選ぶ




「XMLサイトマップインデックス」にチェックを入れたら、必ず「変更保存」を押しましょう!


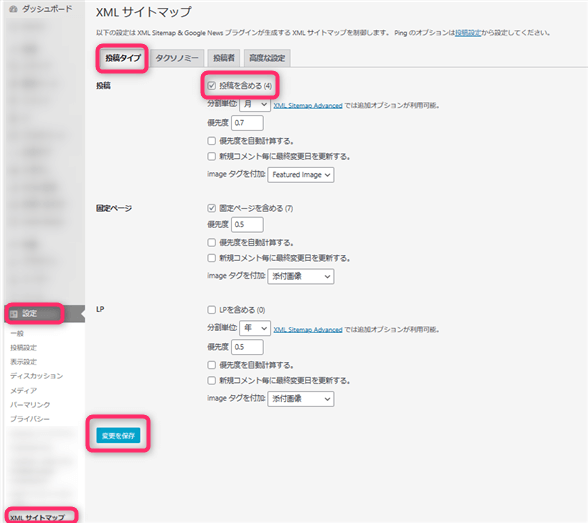
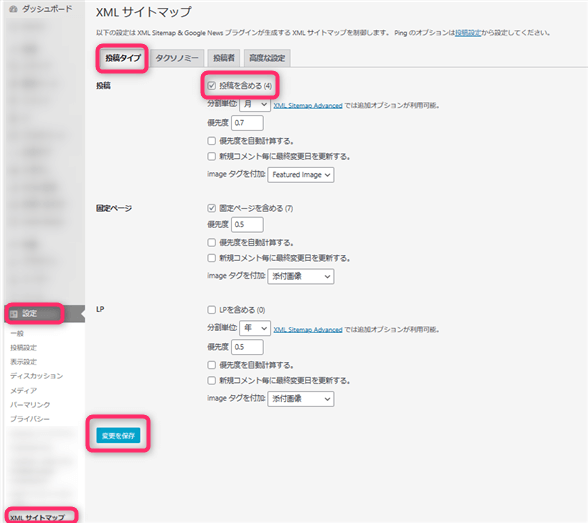
投稿タイプはそのままの設定で大丈夫ですが、「投稿を含める」にチェックが入っていることを確認してください。


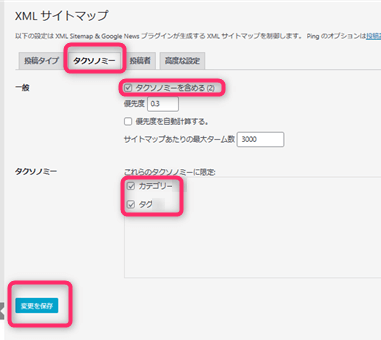
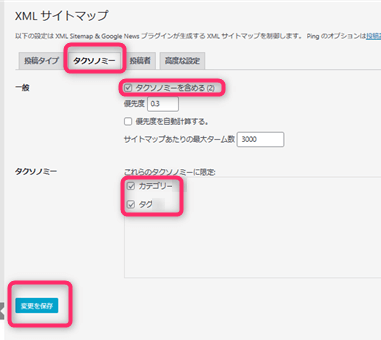
「タクソノミーを含める」に必ずチェックしてください。
優先度は「0.5」以上に変更しましょう。
カテゴリー
タグ
チェックをいれてください。


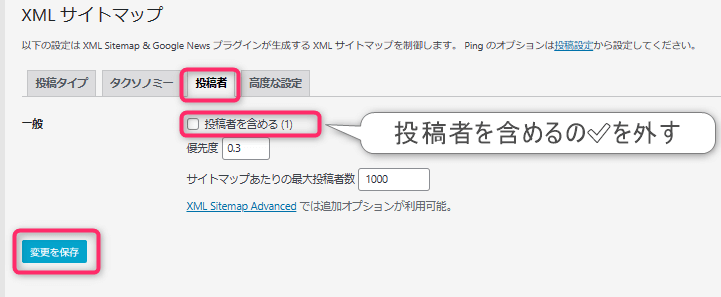
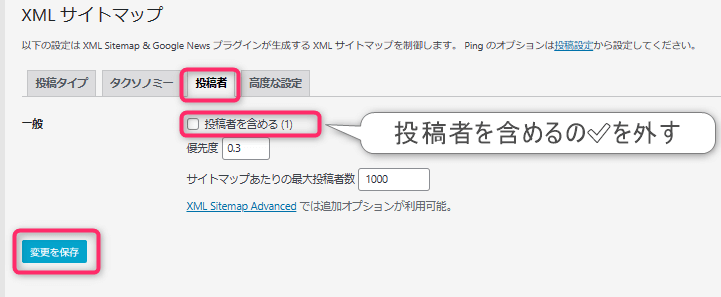
「投稿者を含める」のチェックは外してください。


その設定のまま、触らなくてOKです。
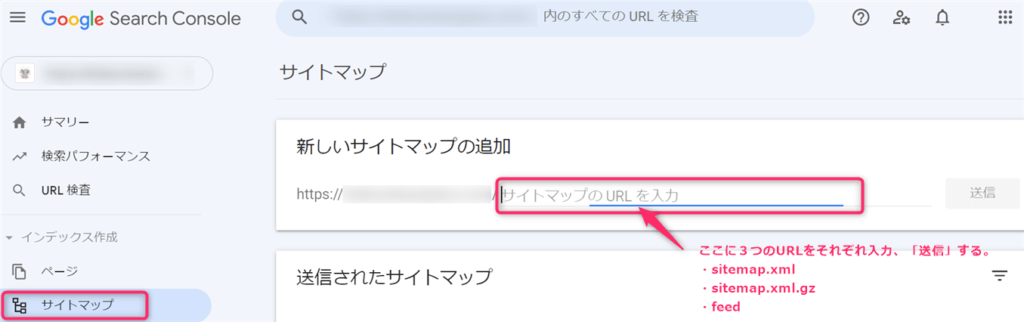
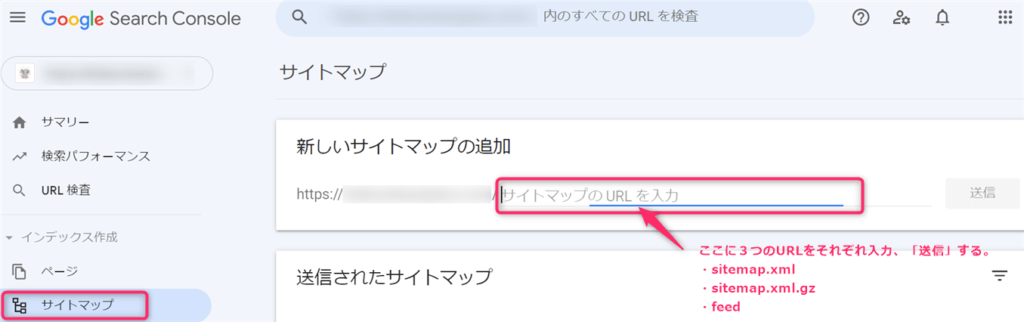
サーチコンソールにサイトマップを送信する設定
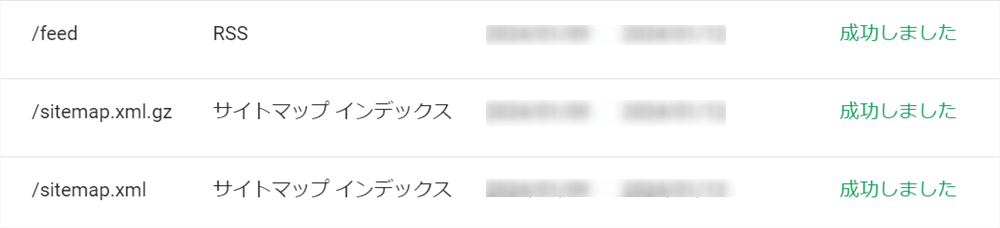
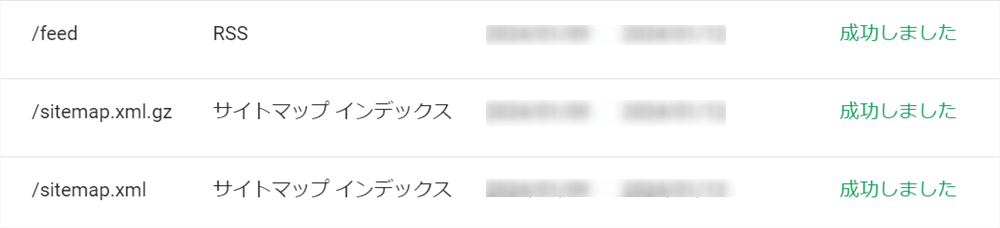
サイトマップの画面を表示>新しいサイトマップの追加にURLを記載する。


・sitemap.xml
・sitemap.xml.gz
・feed
「ステータス」の列に3つ並びます。
下記の画像のように表示されれば完了です。


XMLサイトマップが送信できているか確認する方法
WordPressのダッシュボードから「設定>表示設定」を選ぶ
「XMLサイトマップインデックス」の項目に「表示」があるので選ぶとサイトマップに飛びます。


・https://ドメイン名/sitemap.xml
自分のドメイン名の後に赤字部分を入力してください。
このような画面が出たらXMLサイトマップは作成されています。





ここまでがXMLサイトマップ作成になります。
お疲れさまでした
以上でサーチコンソールの設定の解説を終わります。